Modern and search engine optimized web design includes the best possible accessibility of a website. Hearing impaired people, blind people or people with other physical limitations should be able to access the website according to the "Web Content Accessibility Guidelines (WCAG) 2".0" of the "W3C" (World Wide Web Consortium) find web pages that meet certain requirements and facilitate use.

These specifications / parameters for accessible web design are:
- Comprehensibility
- Robustness
- Perceptibility
- Operability
Regardless of the hardware and software, accessibility in the context of web offers ensures that people can use the site regardless of their physical limitations. When it comes to the barrier-free design of online presences, the terms "accessibility" are used as an alternative to "barrier-free".
WordPress websites can be designed as barrier-free as any other website. This requires either manual optimization or the use of specialized plugins or themes.
Many themes for WordPress are already relatively accessible out of the box. Further it is worth to design the WP website responsive, because mobile optimization simplifies the enlargement for visually impaired users. When setting up the WordPress website should be specifically filtered for accessible themes.
Tip: If you use third-party themes, you should make sure that they place value on accessibility.
Tests and tools and to check the accessibility of a WordPress website
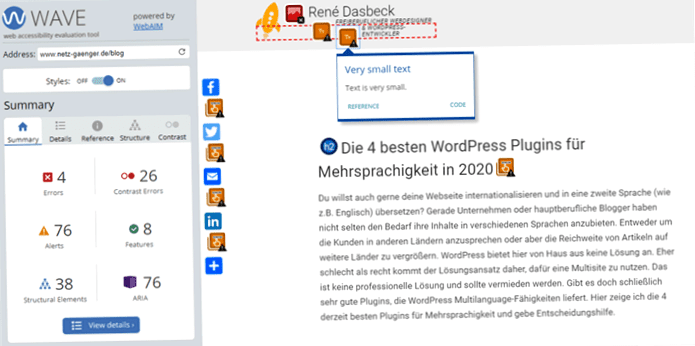
Tools like WAVE can be used to check if the theme is already accessible. Furthermore, the BITV test offers a good possibility to manually check the accessibility of the site. Unfortunately, the market does not currently offer a plugin for WordPress that makes the website completely and automatically accessible. However, plugins can support website operators to ensure accessibility.
And everyone can use the following tips to make the site much more accessible. WordPress itself already offers interesting help and possibilities to make a WordPress site easier to read for special programs. This allows special programs and hardware to provide optimal help to people with limited mobility. It is an interaction of different components that makes a WordPress website accessible.

With WAVE you can test websites for accessibility
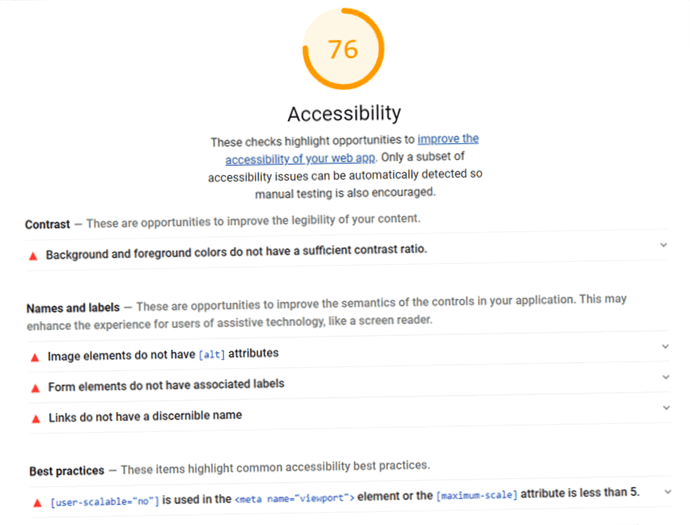
Google offers Lighthouse, a tool that helps website owners identify accessibility issues. Quite incidentally, the performance is also tested and it can be distinguished between mobile and desktop in the tests.

The Google Lighthouse results page after the accessibility check
10 tips to make WordPress websites accessible
1. Describe images and make them readable
Images on a WordPress page need a description. This allows the visually impaired to visualize what is depicted. Here WordPress offers a good possibility for detailed description of single images. In the WordPress media library, there are options for image description that is captured by screen readers. Once the image has been selected, it is possible to specify a title or alternative text that is read out to users.
The title is displayed when the user hovers the mouse cursor over the image. This option is more for visually impaired users. Blind users have the option to have the text read aloud. Title and alternative text may then be identical, because the help software of blind people reads out only one of the two at a time. Plugins like "Access Monitor" hit when both texts are the same.
The following image is ideal. The name of the image, the alternative text and the caption can give the user info about what to see via a screen reader.

A woman with sneakers is standing on a snakeboard
General things for images
Blind people need basic information because they can't see images. Therefore it is important to describe what is visible on the image at all. A more general image description of the image structure is helpful. Further, captions support comprehension. In addition, captions facilitate comprehension for every user and should therefore ideally be visible to everyone.
There is also an input field for captions. This is used to add a description to an image that can be read by screen readers. This allows even blind or severely visually impaired people to grasp the contents of an image more quickly.
2. Describe links
User groups that use screen readers need links that describe where the online journey goes after the click. Website visitors without visual impairments are also happy about a clear designation. It is simply more pleasant to know where the link leads to before you click on it. Surprises are rather unpopular on the Internet and can lead to the fact that users do not click on the link. D.h. the link text should be descriptive.
Bad link texts: Link, More, Next, Here ..
3. Structuring the content with H-tags
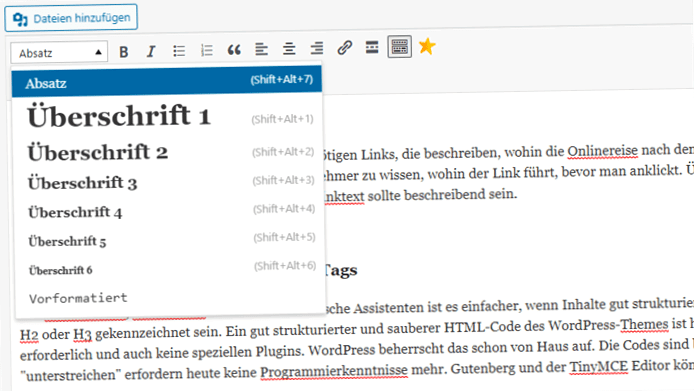
It is easier for screen readers, web crawlers or other technical assistants if content is well structured. Page titles, subheadings and subtitles should be marked with tags like H1, H2 or H3. A well-structured and clean HTML code of the WordPress theme is crucial here. No programming knowledge is required for these options and no special plugins are needed either. WordPress is already able to do this. The codes are well known and available online in a variety of ways. Even tags like "bold", "italic" or "underline" do not require any programming knowledge today. Gutenberg and the TinyMCE editor can set this text formatting without problems.

Using the TinyMCE editor, the headings can be easily marked up and thus made accessible
4. Increase color contrasts
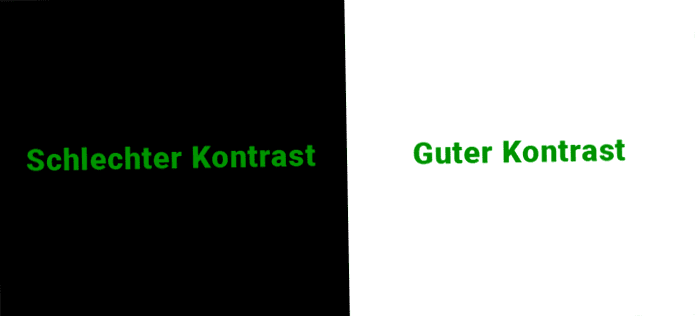
An example of suboptimal color combinations is a gray font on a white background. Strong contrasts between font and background ensure optimal readability. The ideal contrast ratio can be achieved by a tool. Here WordPress offers a sufficient selection. Just know that strong contrasts are more user-friendly than light gradients that blend into pastel colors.

Green on black is significantly less legible than green on white.
5. Larger fonts
As a rule, people without visual impairment have hardly any problems reading texts in smaller font sizes. Those who are a bit farsighted may run into their limits. It is worth using the ideal font size of 16 points. This is set as default in most browsers. Here it is advisable to check and possibly make an adjustment. Possibly. it also makes sense to implement the possibility of font enlargement. For this purpose, there are special plugins that incorporate font resizing.
6. Capitalization through CSS formatting
If you like to work with capitalized words in a menu or in headings, you want screen readers to recognize that. To make this possible, the CSS command "text-transform: uppercase" should be used.
Note: If a WORD is written directly in capital letters, the screen reader reads the individual letters aloud, spells out literally. This can lead to confusion for the listener, so it's better to leave it out unless a spelling is explicitly requested.
7. Setting focus points
Due to various limitations (for example, spasticity), some people cannot use a mouse and rely on web applications using only the keyboard. To let everyone know where they are on the web page even without a keyboard, selected input fields can be visually highlighted. In many browsers this function is already preset. You can use visual anchors to enable keyboard control.
8. Labels for forms
Users need to know what data to enter in a contact form. Input fields should therefore be described. It should be noted that the description should be placed outside the field. Only if the field is described outside, it can be read by the wizard. Only setting the attribute "Placeholder" is not enough.
9. Mandatory fields and description of the button
It makes sense to clearly mark mandatory fields. An asterisk can serve perfectly here. The description of the button at the end of a contact form is important, but often neglected. The action should clearly express what pressing the button triggers. Therefore, a description with "Order" or "Submit" should definitely be provided in this area as well. This gives users who can't see what is being clicked some reassurance.
Good:
Last name (mandatory field)
10. Wording of error messages
Color-blind users can not recognize if a labeling is done exclusively by color. If a mandatory field is not filled out in an online form, there should be more than one colored border around the field. Error messages should be additionally formulated.
Accessibility and Gutenberg/"TinyMCE"
With the WordPress text editor "TinyMCE" (Classic Editor) and the Gutenberg editor, not all texts can be made accessible, but both editors form a basis on which to build. The plugin TinyMCE Advanced offers a good help possibility. In addition to quotations, lists and abbreviations, lists or subheadings can be set off.
Users who have some knowledge of HTML do not need another editor. If the text editor is changed to HTML, one can quickly learn the few markups and adapt the website.
WordPress plugins for more accessibility
WP-Accessibility (WPA)

WP-Accessibility can be used to optimize WP websites in the area of accessibility
Sooner or later, everyone who deals with WordPress and accessibility encounters the plugin WP Accessibility by Joe Dolson (hereafter: WPA).
WPA installs a toolbar to change font size and colors. Thus, accessibility is made possible by manual intervention of the user. So it is not a native accessibility optimization for all. This could be considered a disadvantage. On the other hand, it is also an easy way to quickly add an accessibility option into existing designs.
Besides the toolbar, WP-Accessibility provides very important optimizations for more accessible websites.
Services of WPA at a glance:
- Adding skip links to allow disadvantaged people to see link lists (menu links, logo links, etc).) can be skipped at the beginning of a visited site, which impede the reading flow
- Aria Landmark Roles, which help to navigate to important areas on a web page by keystroke
- Images can be described in detail using the description field
- Adding the post title to the "read more" or "more" links to make it obvious where the link leads to
- Retrofit the focus on links via CSS for a:focus, so that users can more easily see which link they are currently at
- Removal of superfluous title attributes, so that screen readers do not read out the title attribute for links, which is automatically set by WordPress exactly the same as the link text is called anyway
- Links can always be displayed with underlining to make them easier to see
- Remove tab index on form fields, so that no wild jumping back and forth, but a stringent navigation through form fields is enabled
- Removal of target attributes from links so that the navigation flow through the site is not interrupted by a window opened in a new tab
- Adding labels for WordPress search form to make it easier to see which fields are being queried
- and more..
Conclusion
The plugin has some small weaknesses, but it enables an accessible page without own programming knowledge. You can't provide a perfectly accessible site, but the plugin allows you to get started. People with disabilities will find it easier to use the site.
Unfortunately, the plugin WPA cannot replace an accessibility-ready theme. It is not possible to integrate standards-compliant HTML into the theme code via plugin. Further, aspects such as the interaction of design and theme can only be implemented at the theme level. Even in keyboard navigation, the correct focus order is only apparent from the context.
More plugins for more accessibility in WordPress
There is no plugin that offers everything in one. However, there are some plugins on the market that can be helpful. You have to be aware that you can't be sure to be accessible just because a plugin was installed. Also, these plugins do not need to be installed to make the site accessible. It is only shown which options are available on the market.
Hurrakify, Access Monitor and Content Author Accessibility Preview as support
There are free variants of each of the plugins that already provide some help. For example, the plugin "Hurrakify" has the option to have individual terms from a text explained using descriptions from a dictionary. With the plugin "Access Monitor" WordPress content is tested for accessibility. You need a little experience with digital accessibility as with all automated testing tools. Thus the individual error messages are comprehensible and can be estimated. Ultimately, each site owner must decide whether images have a meaningful alternative text.
The plugin "Content Author Accessibility Preview" shows content creators possible accessibility issues before a post is published.
Note: Unfortunately, ReadSpeaker's plugin for reading text aloud is a "website slower". It takes several seconds longer until the page is loaded. This can lead to users bouncing before the page is actually displayed. This is especially counterproductive for users who use mobile devices. Generally, severely visually impaired or blind people use read-aloud programs on their own devices. Therefore, such a plugin on a WordPress site is rather not recommended.
Google/SEO and accessibility
For Google it is a concern that websites are accessible. Therefore, it also makes sense for website owners to make sure they put accessibilty on their To Do list for SEO. If website content is accessible for people with disabilities, the Google Bot will have an easy time as well. Here you can find information from Google about accessibility. Certainly worth taking a look at. Google also offers its own ScreenReader with the ChromeVox.
Conclusion
Unfortunately, the market does not offer an all-rounder that makes a WordPress site accessible. But with WP Accessibility a start has been made. With this or with a mix of free plugins for different areas, a WordPress site can quickly be made as accessible as possible without additional monetary expenditure. This does not require great programming skills.
It's important to choose a theme that is already accessible from the start. In this area WordPress offers enough possibilities. Furthermore, a lot can be done with simple means to make the use of a WordPress site easier for people who rely on screen reader programs or have physical limitations. It is the interaction of several components that optimize the result. Instead of mainstream and a universal solution, a conglomerate of different options is available.